
안녕하세요.
농이의 일상입니다.
지난번 도형에 적용시키면서 그라디언트 툴을 배워보는 시간을 가졌는데요.
오늘은 그라디언트 툴을 글자에 적용해보는 시간을 가지고자 합니다.
시작해보겠습니다!

먼저 원하는 글씨를 써주도록 합니다!
그 이후, 글씨를 깨 주는 작업을 해주어야 합니다!
이전 글을 보셨다면 잘 아실 것입니다!!

윤곽선 만들기!
글씨를 클릭 후,
오른쪽 마우스 우클릭!
윤곽선 만들기(Create Outlines) 클릭입니다.
단축키도 있다고 말씀드렸는데요!
Ctrl + Shift + O 입니다!

글자를 깬 모습이에요^^
이제 여기서 그라디언트를 줄 것입니다!
바로 이전 그라디언트와 똑같이 진행해볼 것인데요!!

선택 툴(V)로 글자를 클릭한 후,
밑에 빨간 동그라미 그라디언트를 클릭해 주세요!!

그러면 그라디언트가 적용된 글씨를 볼 수 있습니다!
그럼 색상을 바꿀 준비를 해야겠죠?
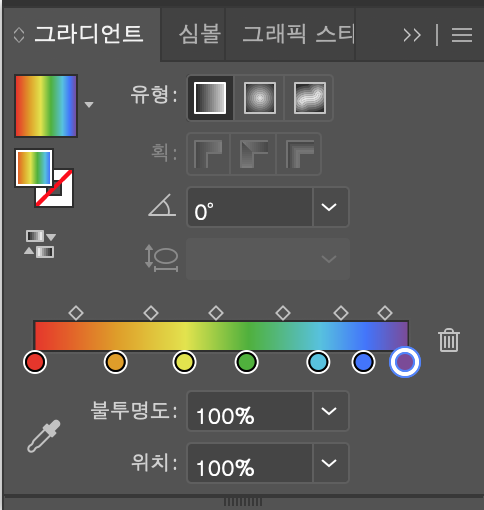
그라디언트 툴을 열어보도록 할게요!

여기다가 색상을 조금 더 추가해보도록 할게요.

색상을 추가하는 방법
흰색과 검은색 중간에 클릭을 해주면 됩니다!
빨간색 동그라미가 보이시죠? 마음대로 클릭해 주시면 돼요!
그러면 어떻게 나타나는지 볼게요!

그러면 처음엔 흰색과 검은색 단 두 가지 색상만 표현할 수 있었는데
지금은 여섯 가지의 색상을 표현할 수 있게 된 것입니다.
이제 여기서 색상을 바꿔 볼 것인데요.
이것도 저번에 설명을 드렸어요!

바꿀 색 부분을 더블클릭한 후

오른쪽 상단에 작대기 세 개가 그려져 있는 것을 클릭한 후
CMYK로 바꾸면 이렇게 바뀐답니다.
그리고 색상을 클릭해 주셔서 바꾸시면 완성이에요!!
하나하나 그렇게 바꾸고 나면

이렇게 전 일곱 가지 색으로 무지개와 비슷한 색으로 완성을 시켰습니다.
완성된 글자를 함께 보시죠!

음.. 그런데 뭔가 좀 어색하고 이상하지 않나요?
전체적으로 적용된 것이 아니라 한 글자씩 적용된 모습을 볼 수 있어요.
보셨을 때, 아무런 상관없다! 라고 생각하시면 물론 상관없습니다!!
그런데 저는 이상해요..ㅋㅋㅋ
그래서 전체적으로 적용되게 바꿔주도록 할 거예요!
따라 해 주세요!

우선 선택 툴(V)을 클릭하신 후,
글씨를 클릭해 주세요!
그리고 위에 보이시는 대로 그라디언트를 클릭해 주세요.
단축키는 "G" 입니다.
그다음!!!
글자로 가셔서 전체적으로 드래그해주셔야 합니다!
방향은 어디든지 상관없습니다!!
왼쪽 -> 오른쪽
위쪽 -> 아래쪽
어디든 괜찮습니다!

첫 번째, 위쪽에서 아래쪽으로 드래그한 글씨예요!

두 번째, 왼쪽에서 오른쪽으로 드래그한 글씨입니다!
다른 유형도 가능해요!!

위에 것이 선형이었다면 방사형으로 나타내 보도록 할게요!
방사형을 클릭한 후, 똑같이 글씨 클릭 그라디언트 클릭
중간에서부터 퍼지게 드래그해주도록 합니다!

짜잔! 이렇게 은은하다가 차갑게 퍼져나가는 모습을 보이죠!
아까보다 훨씬 더 이쁜 것 같아요!
그라디언트 툴로 다양하게 표현할 수 있으니 여러분도 꼭 해보시기를 바랍니다.
그럼 이만!
'기초학습' 카테고리의 다른 글
| 일러스트 브러쉬 툴 사용 / 배경 그리기 / 간단하게 풍경 꾸미기#2 (0) | 2020.11.23 |
|---|---|
| 일러스트 브러쉬 툴 사용 / 배경 그리기 / 간단하게 풍경 꾸미기 (0) | 2020.11.21 |
| 일러스트 기초, 그라디언트 툴 활용 (0) | 2020.11.03 |
| 일러스트 기초, 클리핑 마스크 만들기 (0) | 2020.10.31 |
| 일러스트 포토샵 활용, 움짤 만들기 (0) | 2020.10.28 |



