
안녕하세요.
오랜만에 돌아온 농이의 일상입니다.
오늘은 포토샵 클리핑 마스크에 대해 올려보고자 합니다.
이전 일러스트에서도 한 번 보았듯이
위에 있는 레이어를 밑에 있는 레이어 모양에 껴 넣는 것이라고 볼 수 있는데요.
예시를 보는 것이 가장 빠를 것 같아요.

포토샵을 켜주고 아무 크기나 불러오도록 합니다.
그리고 자신이 이미지를 넣을 모형을 하나 만들어 주도록 합니다.
간단하게 도형툴을 선택해서 그리셔도 상관이 없고요!
다른 이미지 파일을 불러와서 선택툴이나 펜툴을 통해 직접 그리셔도 상관이 없습니다!

만약 이렇게 펜툴로 그리시게 된다면!

상단에 선택을 꼭 눌러주셔야 해요!!
아니면 Ctrl + Enter 를 눌러주셔야 합니다!! [전 맥북이기에 Command 입니다]

그러면 이렇게 모양이 잡히게 된 것을 볼 수 있어요!
그 이후, Ctrl + J 를 통해 레이어를 복사해 주도록 합니다.

레이어가 하나 생겨났음을 볼 수 있죠?
이제 본인이 만든 레이어 1 파일 안에 덮어 씌우고 싶은 이미지 하나를 가져와 주세요.

그 후, 덮어씌우고 싶은 이 이미지에 오른쪽 클릭을 한 후, 클리핑 마스크 만들기를 클릭해 주세요.
 |
 |
약간 뭔가 잘리긴 했지만, 변화가 크게 느껴지지 않죠.
왜냐하면, 불러온 이미지 파일보다 레이어 1의 크기가 더 크기 때문이에요!
그러면 사진 크기를 조금 더 키워보도록 할게요!!
Ctrl + T 를 누르면 개체가 선택되고요! 크기를 늘리면 돼요!

달라지신 것이 보이시나요?
여기서 자신의 마음대로 꾸밀 수 있어요!

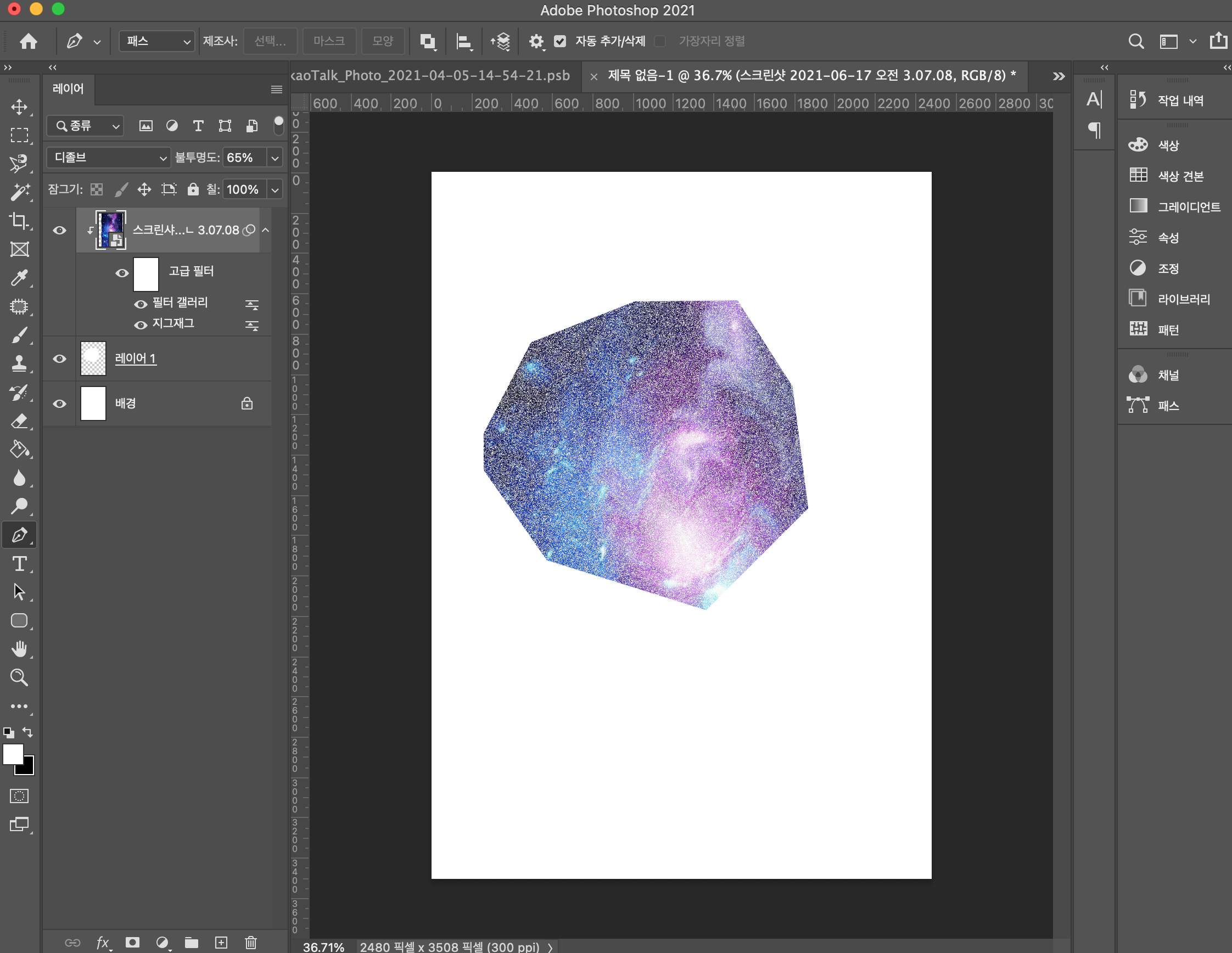
불투명도를 65%로, 디졸브를 줘봤고요. 지그재그로 자운데부분 왜곡을 조금 줘봤어요!!
이렇게 표현하니까 확대되어서 조금 깨진 이미지를 보완할 수 있어서 이쁜 것 같네요!!
그리고 마지막으로!! 클리핑마스크를 누르지 않고 쓰는 단축키도 있는데요!!
바로 Alt 에요!!
오른쪽 클릭 후 클리핑 마스크 클릭 대신 Alt 를 누른후 마우스로 레이어1과 이미지파일 경계선을 왔다갔다 거리다보면
마우스가 변경되는 모습을 볼 수 있으실 거예요!!
그 때, 눌러 주시면 쏙 들어가는 모습을 볼 수 있답니다!!
화면 기록을 해 두었으니!! 참고하시면 좋을 것 같습니다!!
다음 번에는 간단한 완성된 작품을 하나 들고와서 함께 나눠봤으면 좋겠습니다~!!
그럼 안녕!
'기초학습' 카테고리의 다른 글
| 포토샵 기초 누끼따기 2번째 (1) | 2022.04.13 |
|---|---|
| 포토샵 기초 누끼따기 (0) | 2022.04.11 |
| 포토샵 기초, 레이어 마스크 (0) | 2021.07.01 |
| 포토샵 기초, 레이어 복제, 선택영역 반전 (0) | 2021.06.17 |
| 미리캔버스 / 무료 PPT / 로고 / 템플릿 / 썸네일 (0) | 2021.03.25 |



